【ミニチュアフード】パッケージの作り方・デザインの方法
スポンサーリンク
今回は、あまり参考にならないかもしれませんが、個人的なパッケージデザインの方法を披露しようと思います。
以下のYahoo!知恵袋を読んだ事がきっかけです。
ミニチュアフードのパッケージ作りに興味があり作ってみたいのですが
(ポテチの袋とかカップラーメンのラベルとか)
サイトで見つけたものはそのまま使うと著作権に触れるようですし・・・
オリジナルの作り方をご存知
の方教えていただけないでしょうか
宜しくお願いいたします。
正直、カップラーメンの側面のラベル作りは、かなり難度が高いので、今回は、ポテチの袋を作ってみようと思います。
メモ紙などに、簡単な設計図を書いておくと、パッケージ作りの手助けになるでしょう。私の場合、接着や組み立てをイメージしながら、全体図を描きます。
実物のお菓子のパッケージなどを、スキャナーでスキャンし、縮小印刷するという方法もあるらしいのですが、実践したことは1度もありません。
なぜならば、実物のパッケージで接着部分(のりしろ)が1cmの場合、1/12スケールで作るとなると、1mm以下の幅になります。これでは、工作も難しいですし、強度も心配です。ですから、接着や組み立てを考慮したデザインを考えて作成しています。
私が主に使うソフトは、『Fireworks(ファイアワークス)』という画像編集ソフトです。本来は、印刷物のデザインには向かないソフトなのですが、1番使い慣れた画像編集ソフトなので…。

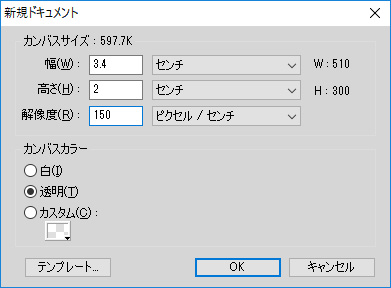
幅3.4cm、高さ2cmのカンバスを設定します。解像度は、邪道なのですが「150ピクセル/センチ」に設定。この設定だと、15ピクセルで1mmとなるので、計算がとても楽になります。ppi(ピクセル/インチ)換算だと、約350ppiです。

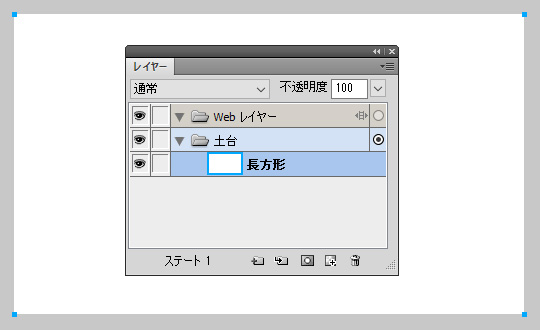
レイヤーに名前を付けて、幅510ピクセル・高さ300ピクセルの長方形を描きます。

別レイヤーを作成し、接着部分(のりしろ)を作成。2mmくらいの接着幅がほしいので、25ピクセル~30ピクセルくらいの長方形を描きました。
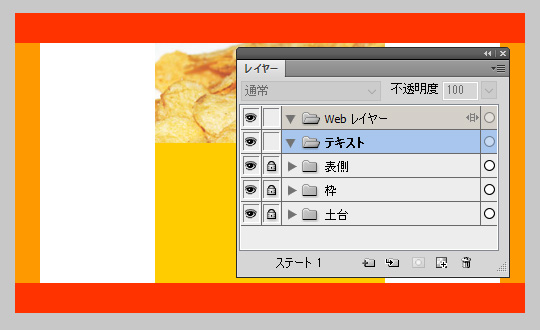
なお、レイヤーを複数作る場合、編集するレイヤー以外のレイヤーは、編集不可となるようにロックしておきましょう。

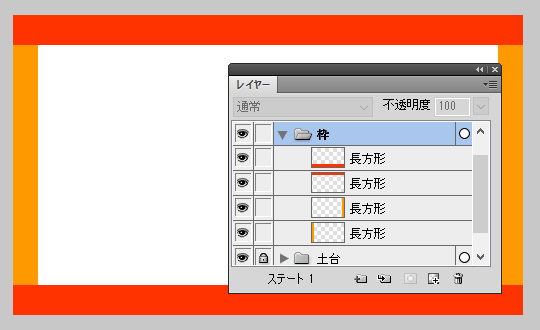
パッケージラベルの顔の部分、表側のデザインをしていきます。こういったパッケージの場合、幅は少し広めにスペースを確保しておきましょう。ちなみに、この部分(画像中央の黄色の部分)の大きさは、230×240ピクセルです。
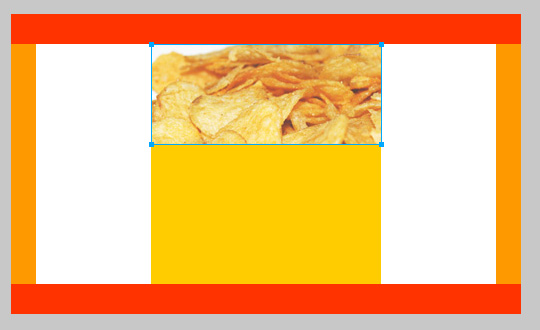
ポテトチップスの画像がほしいので、海外のサービスなのですが、無料で利用できるフリー写真の数が豊富な『Freeimages』(旧stock.xchng)から、ポテトチップスの写真をダウンロードしました。(※利用には会員登録必須)
http://jp.freeimages.com/photo/potato-chips-1498053
検索窓に『potato chips』、無料のカテゴリ写真の1番最初に出てきた画像です。この画像を加工して、パッケージデザインに合わせます。

コツとしては、そのままの写真では暗いので、わりと明るめに編集することと、不透明度を下げて、すこし薄めの写真にすることでしょうか。濃い写真だと、その写真が浮いた感じになってしまうので…。

いよいよ文字入れをしましょう。文字入れ用のレイヤーを作ります。

今回採用した書体(フォント)は、有料フォントの『平成ゴシック体』です。
こういったデザインの場合、フォントの太さ(ウエイト)が数種類あるフォントが重宝します。私の持っている平成ゴシック体は、W3、W5、W7、W9という4種類の太さがあるので便利です。このフォントは、以下の製品に入っています。

タイトルの文字の周囲を縁取り…。

さらに縁取ると、ミニチュアのように小さくても可読性が上がります。この段階で少し文字の位置などを微調整しました。

同様に、他のテキストも追加しましょう。

ある程度、パッケージデザインが固まったら、各部分の色を統一したりと修正します。接着部分などは、必要最低限、組み立てや接着時に目安となるガイドがあれば大丈夫なので、色塗り部分を省略したりして、印刷のインク代の節約をしましょう。

このままだと、すこし寂しいので、イラストを追加することにします。何か、かわいい動物みたいなキャラクターのイラストなんかも面白いのですが、キャラ絵を描くのは面倒なので、ポテトチップスのイラストを描きましょうか。
手書きっぽい、いびつな楕円形を追加しました。

ポテトチップスっぽい色を塗って、Fireworks標準のテクスチャ(質感)である『オイル』を50%適用すると、簡単にポテトチップスっぽい質感になりますね。これで、表のデザインは終了です。

あとは、バーコードやQRコードなどを配置したりすると完成。この辺は、表側からは見えない部分なので、省略してもOKでしょう。ただ、この部分を作り込むと、ぐっと本物っぽくなります。
バーコードやQRコードの作り方などは、また後日に解説する予定です。
バーコード作成法は下記に。
