【ミニチュアフード】ラベルの作り方【実例】
スポンサーリンク

ミニチュアのラベルの作り方。今回は、個人的に、「こんな方法でラベルを作っていますよ。」という作例紹介です。(参考になるかどうかはわかりませんが…。)
「いちごジャム」のラベルを作ってみましょう。
ラベルデザインに使うのは、アドビ社の「Fireworks」というソフト。

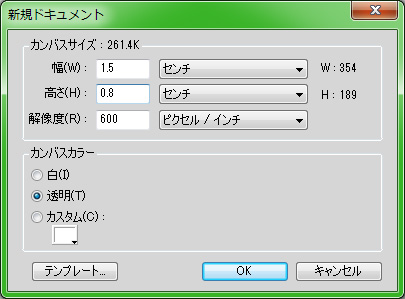
↑幅1.5cm・高さ0.8cmで作成しようと思うので、その数値を入力します。印刷物の解像度は、なるべく高い方が良いので、600ppi(ピクセル/インチ)に設定。(この辺りは、使用するプリンターの性能にも左右されますね。まぁ、300ppiあれば充分なんでしょうけど…。)

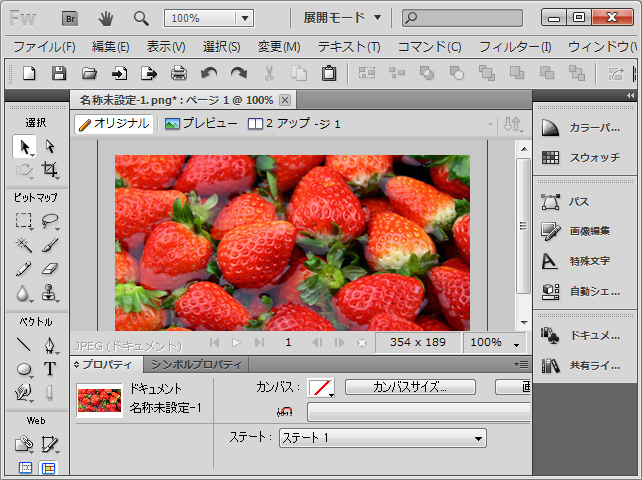
操作エリア(カンバス)に、画像を配置します。元画像よりも50%くらい縮小しました。
ちなみに、このイチゴの画像は、「JAさが」提供の無料のイチゴ写真素材|できるミニチュア教室(アメブロ版)で紹介した、JAさが配布のフリー素材です。

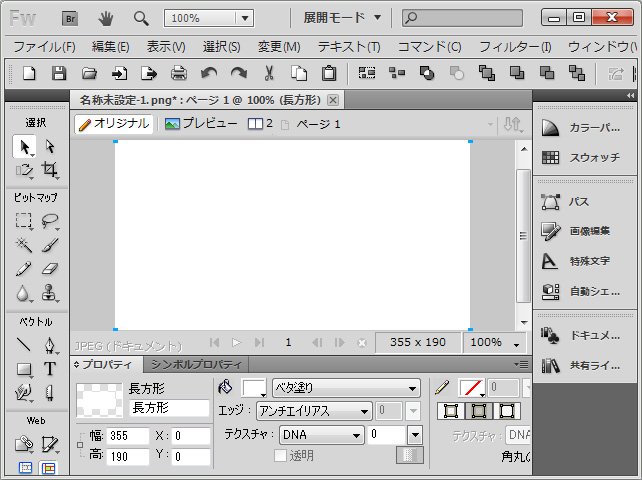
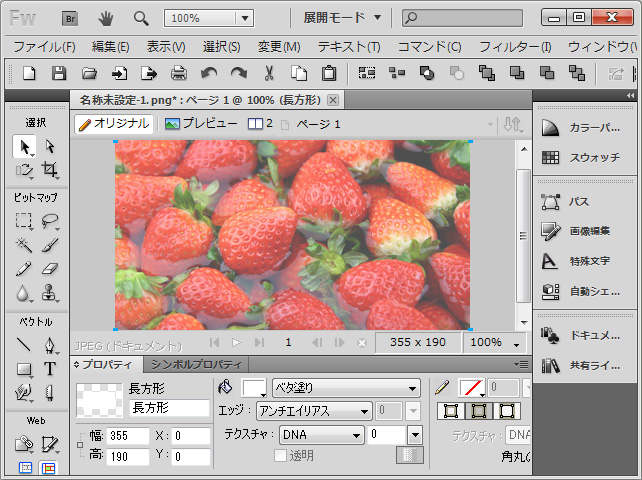
↑このままのイチゴの写真では、ちょっと明るさが強いので、上から白い長方形を重ねます。

白い長方形の「不透明度」を30%くらいに調整。

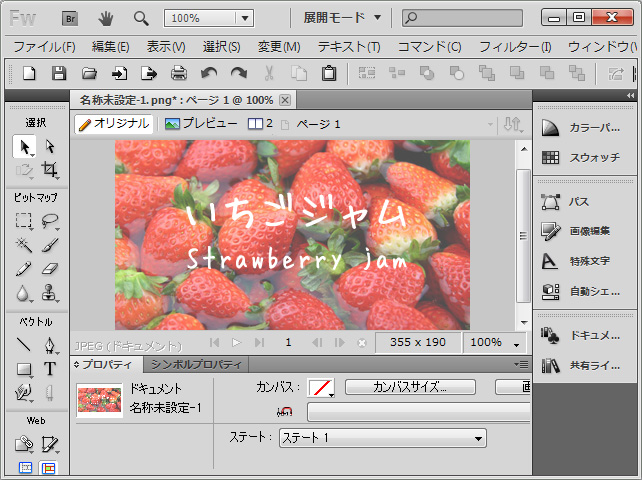
文字を配置。文字と文字の間隔(カーニング)を少し調整しています。
ここで使用した書体(フォント)は、使っている方も多いと思いますが、フリーフォントの「ふい字」です。
» ふい字置き場

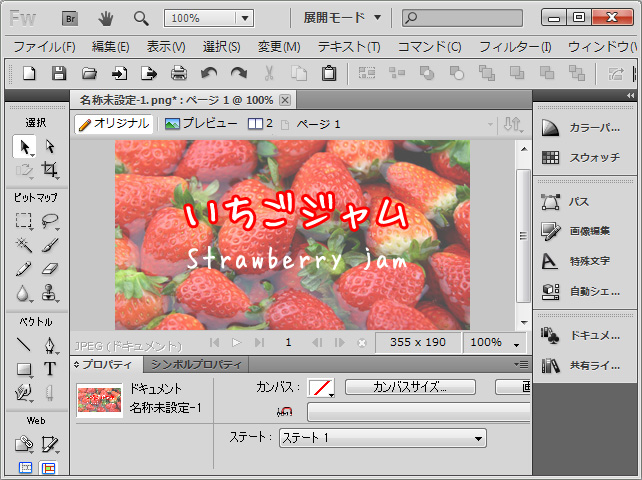
いちごジャム文言のフチを強調します。(「Photoshopライブ効果:線」という機能を使用。)

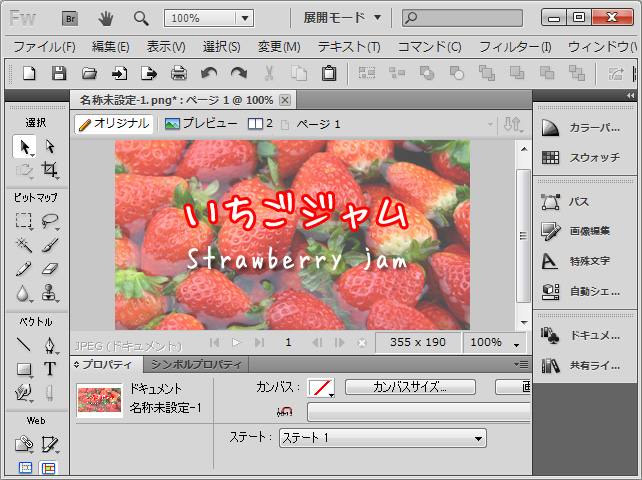
英文は、影を落とします。(ドロップシャドウ使用。)

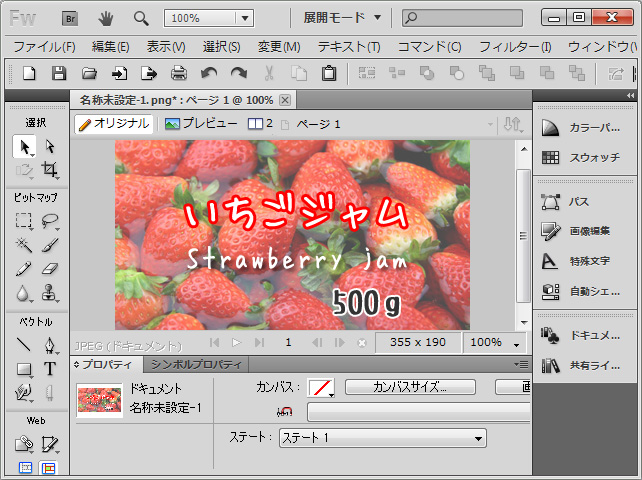
このままだと少し寂しいので、「500g」という内容量表示を付けてみました。
このフォントは、以下から拝借しています。
» TrueType形式のフリーフォント「たぬき油性マジック」を公開しました。: たぬきフォント
これで、ラベルの完成!

↑実を言いますと、この画面に表示されているラベルは、解像度72ppiという低解像度です。あえて低解像度に変換して表示しています。(パソコンの画面表示だと、72ppiという数値が定番と申しますか、暗黙の了解的なお約束事なんです。人それぞれ、使っているパソコン・モニター・ソフトウェア等々は千差万別なので、最大公約数のような感じですかね…。)
上記は、本当に簡単なラベルですけど、もう少し凝ってみると、下記のようなラベルも作成可能です。

こういったデジタルで作画する利点は、改変が容易なところでしょう。例えば、↓下記のように、簡単にラベルの背景を変えることもできます。

Fireworksは、Illustratorに比べると、半値くらいとはいえ、かなり高価なソフト。その点では、積極的にオススメしにくいのですけど、個人的には手放せない優良ソフトですね。(それだけに、アドビが開発をやめる事態を想像すると恐ろしい…。)
似たような無料ソフトについては、ミニチュアのラベル製作に使える無料ソフトなど|できるミニチュア教室(アメブロ版)に書いてますので、よろしければ、ご参照ください。
【おまけ】
